Amazing Tips About How To Check Checkbox Is Checked Or Not

// get the checkbox var checkbox = document.getelementbyid(mycheck);
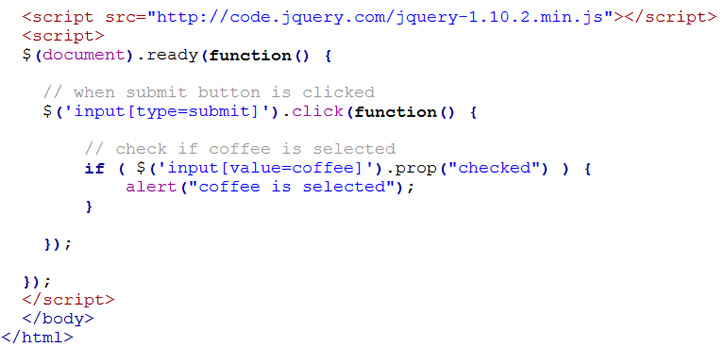
How to check checkbox is checked or not. Using a simple script, i’ll check if a checkbox is checked or not. So you can use the. In jquery we have functions like $ ('input [type=checkbox]').prop ('checked');
☰ ⛌ how to check if checkbox is checked or not using javascript. Use the jquery prop () method & :checked selector. Jquery events bind the event source to “this”.
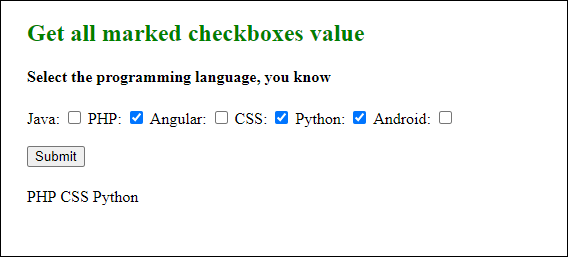
When any checkbox value changes, it will check whether all checkbox is checked or not. Add a comment alert moderator vote up 0 vote down Connect and share knowledge within a single location that is structured and easy to search.
How to check if checkbox is checked or not in react posted mahedi hasan category react js published august 17, 2021 hello devs in this react checkbox check uncheck. The following section describes how to track the status of. If all checkbox is checked, the event listener enables the button.
The attribute actually corresponds to the defaultchecked property and should be used only to set the initial value of the checkbox. The examples here explains how to check if a checkbox or multiple checkboxes are checked or not using javascript. What is the equivalent function in vue js.
How to check a checkbox is checked or not using jquery answer: Because you are using a class name lookup, you are getting the state of the first checkbox on the page. Then in your controller $scope.checkbox1 will be true or false based on if.